hexo 简介及安装过程
通过官网学习hexo的简单使用,使用博客记录自己下学习的过程以及笔记,来源于网络上的教程自行记录,以方便后续查看
hexo 是什么?
官网介绍:Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
hexo 博客框架优点
- 速度极快:Node.js 所带来的超快生成速度,让上百个页面在几秒内瞬间完成渲染。
- 支持MarkDown:Hexo 支持 GitHub Flavored Markdown 的所有功能,甚至可以整合 Octopress 的大多数插件。
- 一键部署:只需一条指令即可部署到 GitHub Pages, Heroku 或其他平台。
- 插件和可扩展性:这个也是hexo很强大的一个地方,强大的 API 带来无限的可能,与数种模板引擎(EJS,Pug,Nunjucks)和工具(Babel,PostCSS,Less/Sass)轻易集成
hexo 博客框架搭建
我们使用Centos7系统作为演示,使用其他linux系统也是可以的,只需要更换为对应Linux版本的软件安装命令即可。
安装Git
1
yum install -y git
使用指令:
1
2
3[root@iZbp16wq8092hieoif5g68Z _posts]# git verison
输出结果:git version x.x.x(版本号)
git version 1.8.3.1安装node.js
Node.js是一种运行在服务端的JavaScript,是一个基于Chrome JavaScript运行时建立的一个平台。
Hexo基于Node.js,所以安装Node.js是必须的一个操作,安装步骤如下:
2.1 下载安装包
1
wget https://nodejs.org/dist/v12.13.1/node-v12.13.1-linux-x64.tar.xz
2.2 解压文件并配置环境变量
1
2
3
4
5
6
7
8
9
10
11
12
13解压
tar -xvJf node-v6.10.1-linux-x64.tar.xz
移动到/usl/lcoal目录下
mv node-v6.10.1-linux-x64 /usr/local/node-v6
创建软链接
ln -s /usr/local/node-v6/bin/node /bin/node
ln -s /usr/local/node-v6/bin/npm /bin/npm
添加环境变量
echo 'export PATH=/usr/local/node-v6/bin:$PATH' >> /etc/profile
source /etc/profile #让环境变量生效2.3 测试是否安装成功
在命令行输入
node -v和npm-v测试是否安装成功1
2
3
4
5
6[root@iZbp16wq8092hieoif5g68Z _posts]# node -v
结果与git格式相同
v12.13.1
[root@iZbp16wq8092hieoif5g68Z _posts]# npm -v
结果与git格式相同
6.12.1hexo的安装较为简单,使用如下命令安装
1
2
3npm install -g hexo-cli
这里有一点要注意的就是,npm的源是在国外的,访问可能会很慢,这里可以换成我们国内的源进行安装加快速度。操作如下:
npm config set registry https://registry.npm.taobao.org3.1 安装并使用hexo
上面的安装完成之后执行下面的命令进行对Hexo进行一个初始化
1
2
3
4这个文件名字可以自己指定,之后会在当前目录下生成对应文件夹
hexo init <文件名字>
cd 文件名字
npm install可以看到安装好之后的一个目录结构:
1
2
3
4
5
6
7
8
9
10[root@iZbp16wq8092hieoif5g68Z shimu_blog]# ll
total 96
-rw-r--r--. 1 root root 0 Aug 30 02:28 _config.landscape.yml
-rw-r--r--. 1 root root 2441 Aug 30 02:28 _config.yml
drwxr-xr-x. 210 root root 8192 Aug 30 02:29 node_modules
-rw-r--r--. 1 root root 615 Aug 30 02:28 package.json
-rw-r--r--. 1 root root 76333 Aug 30 02:29 package-lock.json
drwxr-xr-x. 2 root root 52 Aug 30 02:28 scaffolds
drwxr-xr-x. 3 root root 20 Aug 30 02:28 source
drwxr-xr-x. 2 root root 22 Aug 30 02:28 themes目录文件说明:
_config.yml:网站的配置信息,您可以在此配置大部分的参数。
package.json:应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。
scaffolds:模版文件夹。当您新建文章时Hexo 会根据 scaffold 来建立文件Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source:资源文件夹是存放用户资源的地方。除
_posts文件夹之外,开头命名为_(下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到public文件夹,而其他文件会被拷贝过去。themes:主题 文件夹。Hexo 会根据主题来生成静态页面。
查看hexo的版本以及对应的数据
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21[root@iZbp16wq8092hieoif5g68Z shimu_blog]# hexo -v
hexo-cli: 4.3.1
os: linux 3.10.0-957.el7.x86_64 CentOS Linux 7 (Core)
node: 12.13.1
v8: 7.7.299.13-node.16
uv: 1.33.1
zlib: 1.2.11
brotli: 1.0.7
ares: 1.15.0
modules: 72
nghttp2: 1.39.2
napi: 5
llhttp: 1.1.4
http_parser: 2.8.0
openssl: 1.1.1d
cldr: 35.1
icu: 64.2
tz: 2019c
unicode: 12.1
[root@localhost blog]# ll
total 03.2生成静态文件,并开启Hexo服务
进入到了hexo的安装目录之后,使用hexo generate来生成静态文件,也可以使用hexo g,之后使用hexo server(可以写成hexo s)命令启动服务

hexo 主题风格
hexo可以进行更换主题,可以将默认原版主题更改成自己喜欢的样式,我在这里使用的是 Hexo Icarus 主题。
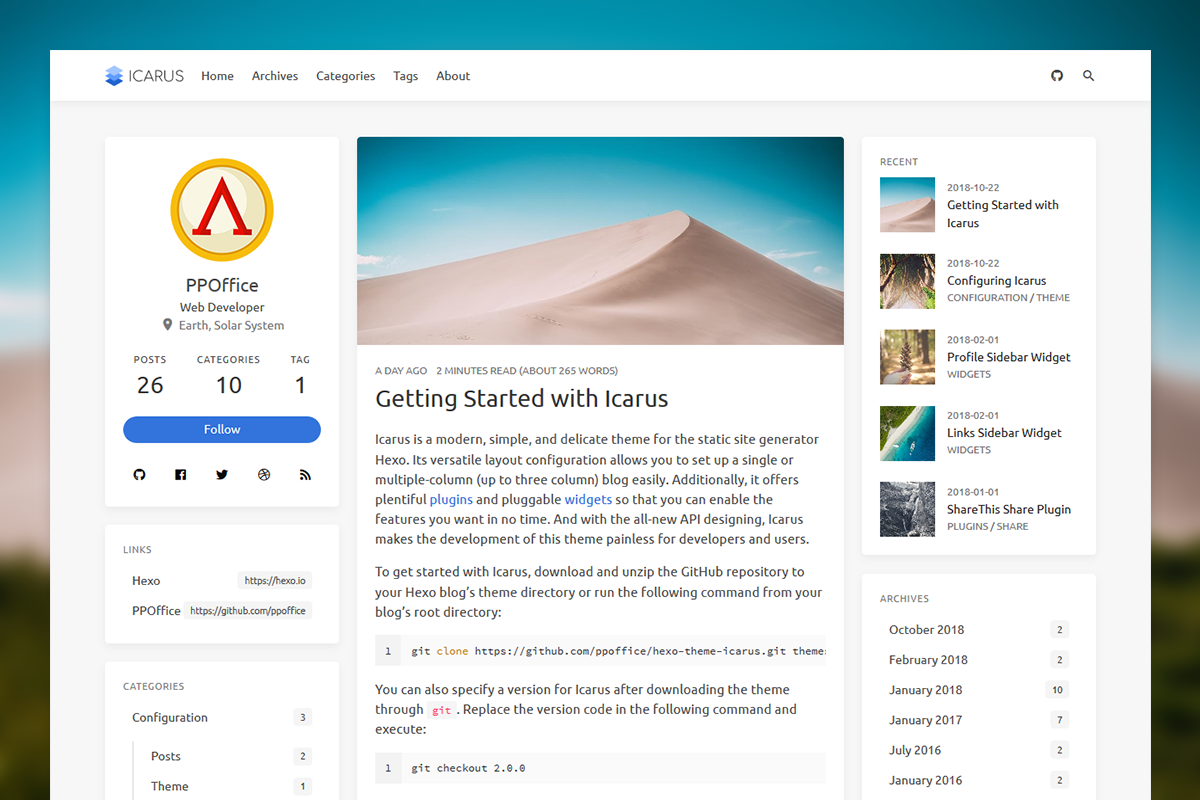
Hexo Icarus
官方给出的样式:

Hexo Icarus 安装
1 | npm install hexo-theme-icarus |
Please refer to Getting Started with Icarus for more details.
请参阅 Icarus 入门了解更多 详细信息 。
Icarus 主题配置
基础配置
1 | language: zh-CN |
Icarus 为我们预置了多达 12 种语言,默认是英文。zh-CN 是简体中文,大家可以根据自己的文案风格修改 theme/icarus/languages/zh-CN.yml 文件。
主题配置
首次在博客根目录执行 hexo clean 或者 hexo g 都会触发 Icarus 自动生成一个 theme/icarus/_config.yml 文件。
logo 设置
logo 会展示在顶部导航栏的最左侧以及底部的 footer 区域,大家可以替换 source/images/ 下的 logo 文件,使用 svg 或者 png 格式的都可以。
Icarus 配置
Hexo中Gitment的配置
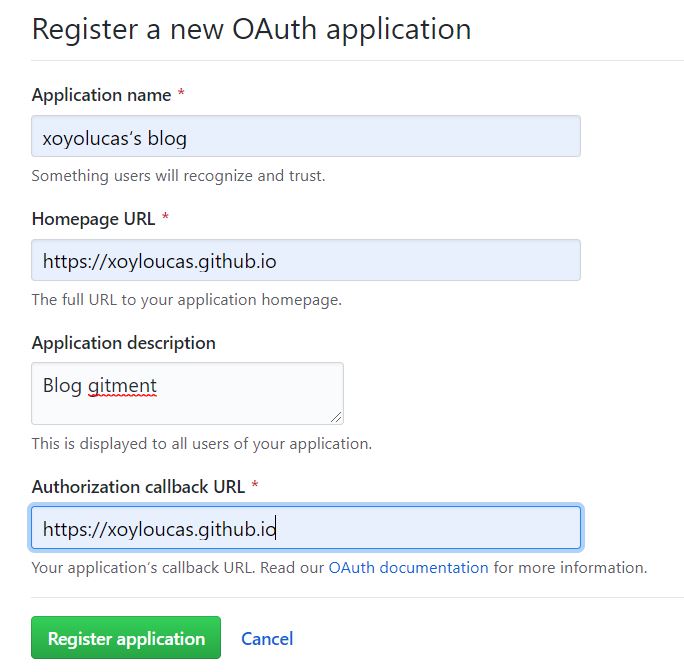
注册OAuth Application
先注册一个新的 OAuth Application 。其他内容可以随意填写,但要确保填入正确的 callback URL(博客的域名,如Hexo博客部署到Github, 域名” http://xoyolucas.github.io%22%29%2C/ “,注册成功后生成client_id及client_secret。

Gitment配置
git客户端在博客目录下执行
1 | npm install --save gitment |
在主题配置文件_config.yml配置
1 | yilla主题 |
初始化评论
页面发布后,你需要访问页面并使用你的 GitHub 账号登录,点击初始化按钮。
遇到的问题
- repo: The repo to store comments
- Error: Not Found问题
- Error: Comments Not Initialized